-
06/02 node.js 서버구축연습 5개발일지/팀GC 2021. 6. 2. 17:53
html페이지에서 값과 이미지파일을 form으로 받아 node.js 서버에 전송
받은 데이터를 DB에 등록하고 이미지는 서버에 저장
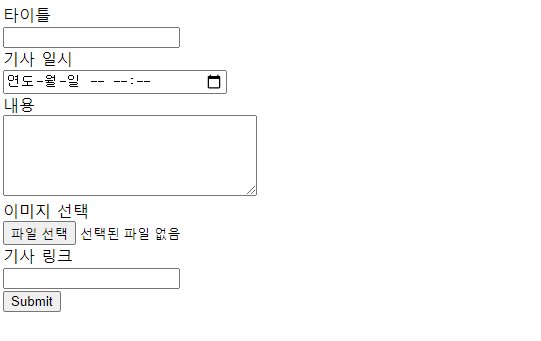
DB 데이터를 웹 페이지에 출력1. 데이터를 입력할 html페이지를 제작
add_news.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Admin</title> </head> <body> <form action="http://localhost:3000/news" method="POST" id="form" name="form"> <label for="fname">타이틀</label><br> <input type="text" id="fname" name="fname"><br> <label for="newsdate">기사 일시</label><br> <input type="datetime-local" id="newsdate" name="newsdate"><br> <label for="story">내용</label><br> <textarea id="story" name="story"rows="5" cols="33"></textarea><br> <label for="file">이미지 선택</label><br> <input type="file" name="file" id="file" accept="image/*"><br> <label for="link">기사 링크</label><br> <input type="text" id="link" name="link"><br> <input type="submit" value="Submit"> </form> </body> </html>
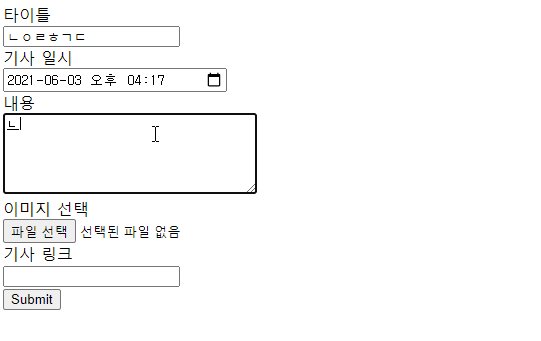
2. html페이지에서 입력한 데이터가 DB에 들어가는 지 확인
app.js
const express = require('express') const app = express() const port = 3000 const db_config = require(__dirname + '/config/database.js'); const conn = db_config.init(); const fs = require('fs'); app.use(express.json()) app.use(express.urlencoded({ extended: false })) let resResult; app.use(express.static('public')); app.get('/', function (req, res) { fs.readFile("./public/add_news.html", 'utf-8', (err, data)=>{ console.log(data); res.send(data); res.end(); }); }) app.post('/', function (req, res) { conn.query('INSERT INTO `admin` (`id`, `pass`) VALUES(\''+ req.body.id+'\', \''+ req.body.pass+'\')', function (error, results, fields) { if (error) throw error; resResult = 'id: '+ req.body.id + ', pass: ' + req.body.pass; console.log(resResult); }); res.send(res.statusCode.toString()); }) app.post('/news', function (req, res) { conn.query('INSERT INTO `board` (`admin_no`, `title`, `contents`, `write_date`, `page_link`, `image_path`)' + ' VALUES(\'1\', \''+ req.body.fname+'\', \''+ req.body.story+'\', \''+ req.body.newsdate+'\', \''+ req.body.link+'\', \''+ req.body.file+'\')', function (error, results, fields) { if (error) throw error; }); res.send(res.statusCode.toString()); }) app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`) })
3. 받은 이미지를 서버에 저장
multer 모듈 인스톨
npm install --save multer

app.js
const express = require('express') const port = 3000 const db_config = require(__dirname + '/config/database.js'); const conn = db_config.init(); const fs = require('fs'); //몰터 모듈 추가 const multer = require('multer'); //저장 위치 및 이름 const storage = multer.diskStorage({ destination: function (req, file, cb) { cb(null, 'uploads/') }, filename: function (req, file, cb) { cb(null, file.originalname) } }); const upload = multer({ storage: storage }); const app = express() app.use(express.json()) app.use(express.urlencoded({ extended: false })) let resResult; app.use(express.static('public')); //이미지 조회를 위한 가상경로설정 app.use('/users', express.static('uploads')); app.get('/', function (req, res) { fs.readFile("./public/add_news.html", 'utf-8', (err, data)=>{ console.log(data); res.send(data); res.end(); }); }) //form으로 받은 데이터 DB에 저장 app.post('/', function (req, res) { conn.query('INSERT INTO `admin` (`id`, `pass`) VALUES(\''+ req.body.id+'\', \''+ req.body.pass+'\')', function (error, results, fields) { if (error) throw error; resResult = 'id: '+ req.body.id + ', pass: ' + req.body.pass; console.log(resResult); }); res.send(res.statusCode.toString()); }) app.post('/news',upload.single('file') , function (req, res) { console.log(req.file); conn.query('INSERT INTO `board` (`admin_no`, `title`, `contents`, `write_date`, `page_link`, `image_path`)' + ' VALUES(\'1\', \''+ req.body.fname+'\', \''+ req.body.story+'\', \''+ req.body.newsdate+'\', \''+ req.body.link+'\', \''+ req.file.path+'\')', function (error, results, fields) { if (error) throw error; }); res.send(res.statusCode.toString()); }) app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`) })

4. 서버에 저장된 이미지 접근

https://wayhome25.github.io/nodejs/2017/02/21/nodejs-15-file-upload/
nodejs 파일 업로드 - multer 모듈사용 · 초보몽키의 개발공부로그
multer 모듈을 통해서 post로 전송된 파일의 저장경로와 파일명 등을 처리한다.
wayhome25.github.io
https://github.com/expressjs/multer/blob/master/doc/README-ko.md
expressjs/multer
Node.js middleware for handling `multipart/form-data`. - expressjs/multer
github.com
5. DB의 데이터를 페이지에서 출력
ejs 모듈 인스톨
npm install --save ejs

app.js
const express = require('express') const port = 3000 const db_config = require(__dirname + '/config/database.js'); const conn = db_config.init(); const fs = require('fs'); const multer = require('multer'); const storage = multer.diskStorage({ destination: function (req, file, cb) { cb(null, 'uploads/') }, filename: function (req, file, cb) { cb(null, file.originalname) } }); const upload = multer({ storage: storage }); const app = express() //ejs 사용 설정 app.set('view engine','ejs'); app.use(express.json()) app.use(express.urlencoded({ extended: false })) let resResult; app.use(express.static('public')); app.use('/users', express.static('uploads')); app.get('/', function (req, res) { fs.readFile("./public/add_news.html", 'utf-8', (err, data)=>{ console.log(data); res.send(data); res.end(); }); }) //http://localhost:3000/newslist 리퀘스트 시 board테이블에서 정보 취득후 페이지에 출력 app.get('/newslist', function (req, res) { let queryResult; conn.query('SELECT * FROM `board`', function (error, results, fields) { if (error) throw error; queryResult = results; console.log(queryResult); res.render('newslist', {result: queryResult}); }); }) app.post('/', function (req, res) { conn.query('INSERT INTO `admin` (`id`, `pass`) VALUES(\''+ req.body.id+'\', \''+ req.body.pass+'\')', function (error, results, fields) { if (error) throw error; resResult = 'id: '+ req.body.id + ', pass: ' + req.body.pass; console.log(resResult); }); res.send(res.statusCode.toString()); }) app.post('/news',upload.single('file') , function (req, res) { console.log(req.file); conn.query('INSERT INTO `board` (`admin_no`, `title`, `contents`, `write_date`, `page_link`, `image_path`)' + ' VALUES(\'1\', \''+ req.body.fname+'\', \''+ req.body.story+'\', \''+ req.body.newsdate+'\', \''+ req.body.link+'\', \''+ req.file.path+'\')', function (error, results, fields) { if (error) throw error; }); res.send(res.statusCode.toString()); }) app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`) })
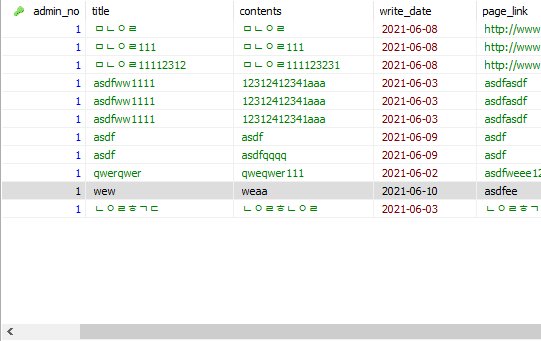
DB board테이블 
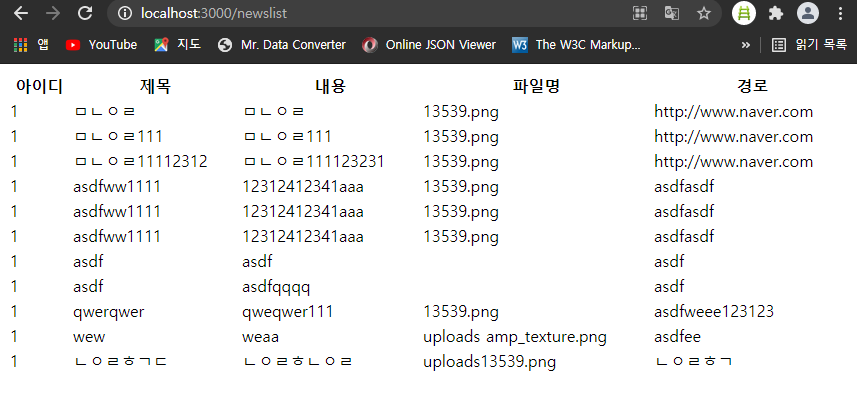
newslist페이지 
탐색기 '개발일지 > 팀GC' 카테고리의 다른 글
05/31 ~ 06/04 작업 요약 (0) 2021.06.06 06/02 node.js 서버구축연습 7 (0) 2021.06.04 06/01 node.js 서버구축연습 4 (0) 2021.06.01 06/01 node.js 서버구축연습 3 (0) 2021.06.01 05/31 node.js 서버구축연습 2 (0) 2021.05.31